Replace Genesis site title with an SVG or inline image with genesis_seo_title filter
· wordpress · 2 min read, Steve Monsen

Background
I needed to replace the site-title in a Genesis theme with an SVG logo. The existing theme was using CSS to style the site title with a background image (for SEO purposes), but there were conflicts with ShortPixel (an image-optimizing CDN) which was added later. The Short Pixel Adaptive Images plugin settings were set to optimize images in CSS (background images, etc).
The site title also had two versions: a dark version for the homepage and a light version that would display based on the scroll state of the sticky header and all other pages except the home page that had a dark header background.
This was a bit of a mess… too many vectors of complexity for something so simple.
So I needed to replace the site title with an SVG or a more traditional image, preferably inlined with Base64 encoding.
The hook
The Genesis filter hook:
add_filter( 'genesis_seo_title', 'genesis_new_site_title', 10, 1 );The function:
function genesis_new_site_title( $title ) {
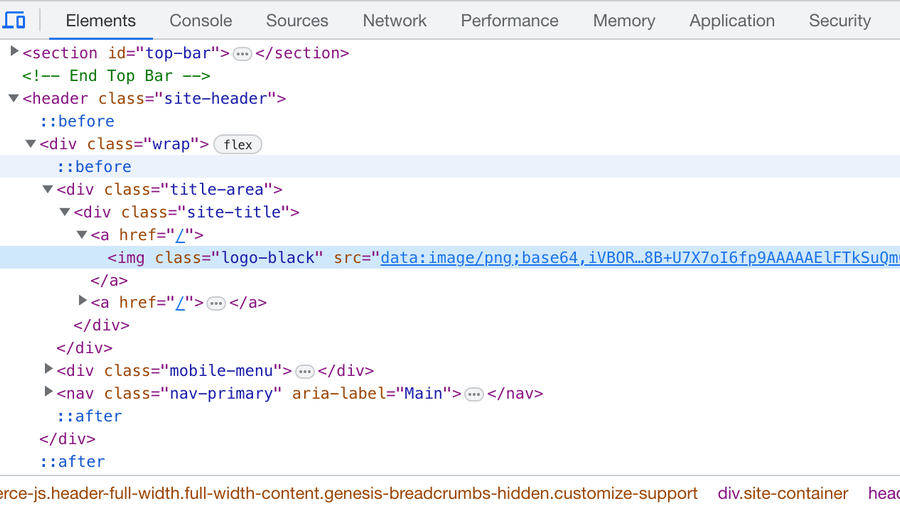
$svg_logo_black = '<img class="logo-black" src="data:image/png;base64,iVBORw0KGgoAAAA...' />";
$svg_logo_white = '<img class="logo-white" src="data:image/png;base64,xdfd!S6f5VfBBBB...' />";
return '<div class="site-title"><a href="/">' . $svg_logo_black . '</a><a href="/">' . $svg_logo_white . '</a></div>';
}Then the CSS was then updated to show and hide the black and white logo versions accordingly.
A good reference on other things that you can do is Carrie Dils - Add a Custom Class to the Site Title in Genesis. While this post doesn’t cover replacing the site title with an SVG or dual inline base 64’d images, it does cover other things that you can do with the site title filter.